Core Web Vitals are page experience indicators that assess a website’s user experience. Simply said, these signals gauge how quickly people can interact with your website and the quality of the results they will get.
For example, website performance metrics are included in the Google Page Traffic signals used to measure user experience on a well-known online search engine. This article will also teach why core web vitals are essential.
The metrics incorporate the amount of paint consumed to render a page with the Largest Contentful Paint (LCP), the stability of components assembled using Cumulative Layout Shift (CLS), and the speed of input communication with First Input Delay (FID). Here are some guidelines about how to pass core web vitals.
Table of Contents
What Are Core Web Vitals?
Core Web Vitals web metrics that measure pageviews on a website are a master page signal, as are browsing-behavior signs that assess user experience. Simply talking, such signals determine how quickly users will interact with your website and how well they will navigate your site. These signals also help gauge the general ease of your website navigation.
Attaining top page scores can positively affect your user experience, and, as a result, you will also enjoy more outstanding scores.
The data affecting the Chrome User Experience (CrUX) mirrors comes recorded from users who have opted into the bears record. The metrics are gauged at the 75th percentile of PCs. If 7 of your ten users are in an outstanding category and three require an improvement category, your webpage still needs improvement.
3 Basic Core Web Vitals metrics
- The Large Contentful Paint (LCP) score distinguishes how long it takes for the most significant, most relevant piece of content on a website, including images, animations, text, etc., to load and become visible.
- Cumulative Layout Shift (CLS) ensures the absence of sudden, confusing movements on a page that might affect a user’s ability to read about the content material.
- First Input Delay (FID) measures the speed of web folios that a user can return to after taking their first action on a website, as well as how responsive those pages will be to future changes.
The computing outcome can harm your site ranking in search results and your company’s revenue. The same holds in case the website is hard to peruse. The metrics may change based on the requirements of the circumstances, and the thresholds may also fluctuate. Google has already adjusted the metrics it uses to determine the speed for different purposes over the years and the metrics it utilizes to calculate speed or individual pace.
How to measure them?
It is a good idea to consider your website’s Core Web Vitals issues (CWVs) scores so you might estimate your progress and thoroughly review your site’s maintenance. Consistently examining your CWVs scores will let you monitor your website’s health. For most websites, you can examine the different measurements you can utilize to compare their performance.
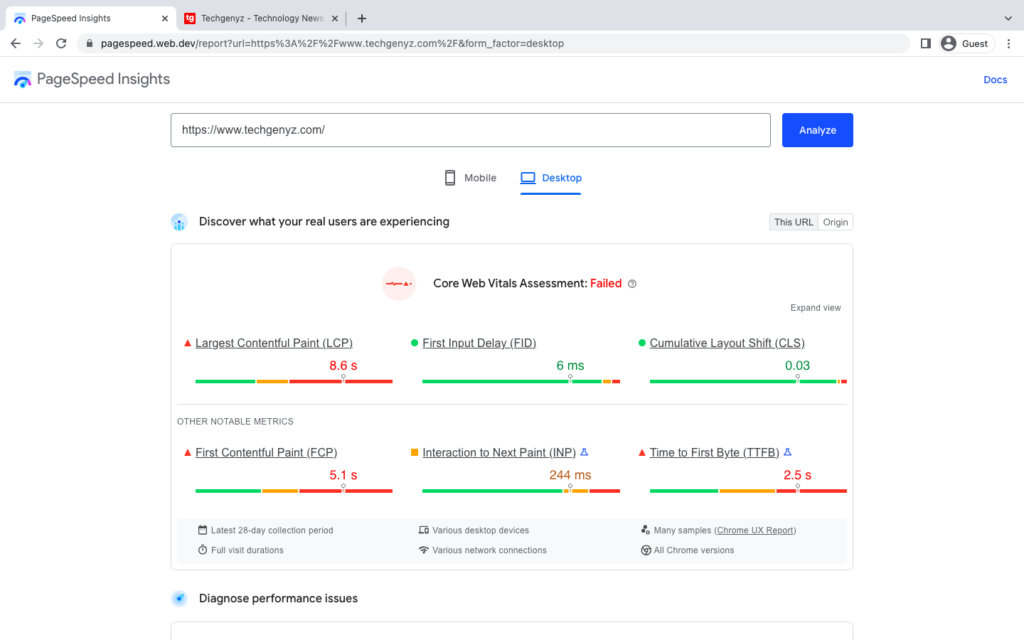
PageSpeed Insights of Core Web Vitals Issues
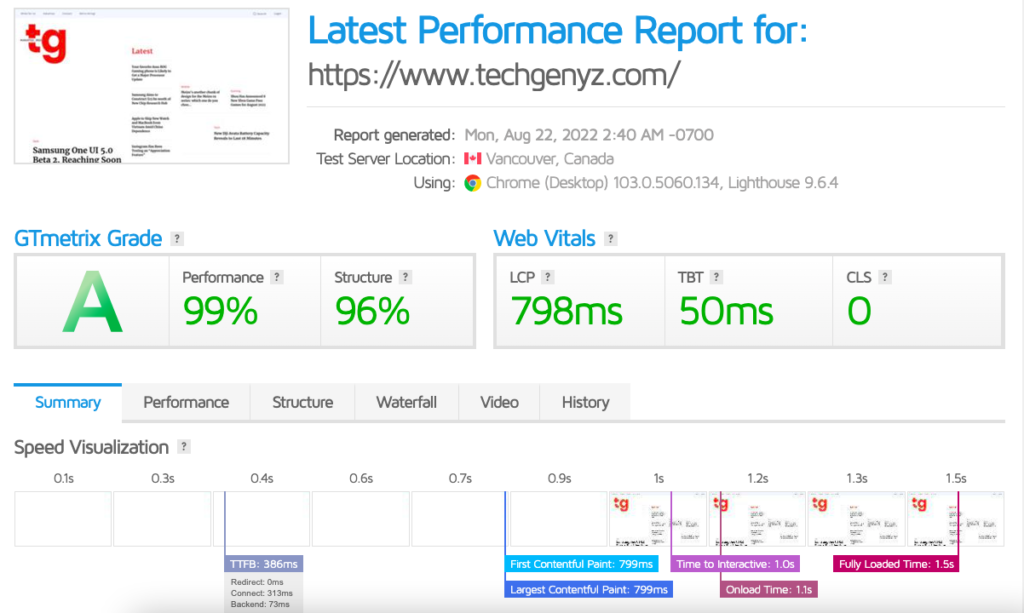
You can use several online resources to gather Core Web Vitals guides, including Pingdom and GTmetrix. To start, you can enter the URL of your website by clicking on the ‘Analyze’ button.

After analyzing your website on the free tool, the main page of your site’s performance will be graded. Then it will summarize the critical data elements and Core Web Vitals issues indicators.
Core Web Vitals Chrome Extension
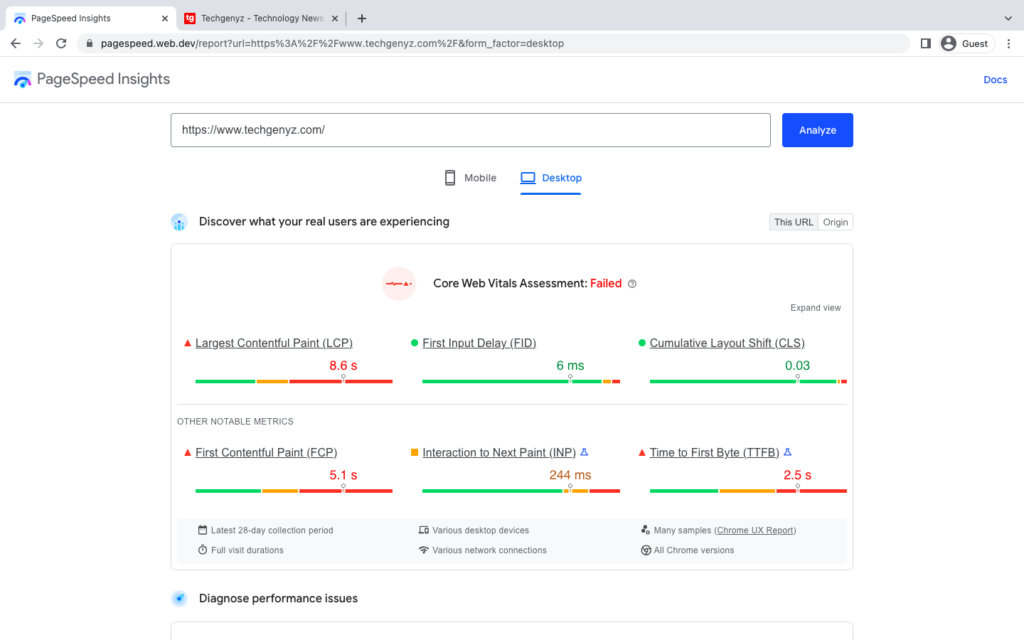
PageSpeed Insights by Google is a website-performance tool that can help you assess the quality and effectiveness of your website. It presents facts about why core web vitals are important and figures about your website’s functions, including load times, page size, and requests made. It also offers details on ways to optimize the performance of your website.


tg
You can use it to determine the speed and performance of any website, not just your own. To do this, go to the PageSpeed Insights website and initiate the site you want to test. The tool will automatically start tracking the site’s performance. A report providing this info will likely be created so that everyone gets it easier to read.
In the audit, you will be able to view the Large Contentful Paint (LCP), Cumulative Layout Shift (CLS), and First Input Delay (FID) scores. Of course, you can use this approach if you would like to closely monitor the scores, in which case this streamlining is highly convenient.
Report on Chrome User Experience
The Chrome User Experience Report turns out to be particularly helpful for web developers and webmasters. You can use this core web essential guide for the report to understand your visitors’ behavior and how the internet is used on your site. You’ll need to head over to the Google Search Console dashboard to view it. Then, navigate to the core web vitals guide, which is located under the experience section.
How To Improve Core Web Vitals Issue?
Now that we have an idea of how the Core Web Vitals guide works, it’s time to look at some of the best practices. The outcome of the test will determine everything that you need to take care of in order to improve your scores. Thus, taking note of the suggestions and recommendations provided by PageSpeed Insights or other tools you employ is crucial.
Improve your Core Web Vitals issues scores using a few of the below-mentioned approaches.
1. Use a caching solution
Caching your content can help reduce the storage of your site’s files. A caching machine stores static versions of your pages in an HTML file, so these documents do not have to be loaded every time a user accesses your website. Some hosting providers offer caching features on their servers. According to buymovingleads.co a caching solution can help you increase your website page speed. To quote an instance, DreamHost’s web hosting plans incorporate server-side caching with their WordPress-specific plans.


This problem is minimized by inserting a free-of-cost WordPress plugin into your site. It creates a cache of pages and posts, CSS and JavaScript, and database objects for enhanced performance.
2. Turn off Render-Blocking Resources
The element types held back by rendering components include HTML, CSS, and JavaScript files. Each of these files contains scripts that block access to content. In addition, they are often created via third-party plug-ins, including Google Analytics.
The better you eliminate render-blocking resources and minify and remove unused CSS or scripts, the more resilient your web user interface will be.
It contains a variety of ways you might get started with this. One is to condense your Javascript and CSS by removing any white spaces or irrelevant comments.
3. Construct the JavaScript defer
You can use the deferred loading of JavaScript technique to increase your Internet Distillery Scores First Input Delay (FID).
This turns your web page a lot faster because it delays the loading of website code. Consequently, your site complies with repeated site codes suitable when your website visitor enters the page, and the rest of your website’s files are completed loading afterward. After that, however, it will be forced to wait until all site files on your web page load.
Licensing permits you to prioritize the critical CSS content above the fold. It refers to the content on your website surface that appears first.
4. Use lazy loading to enhance performance
Our team also recommends lazy loading. This helps ensure that a user’s pictures will load precisely when the user reaches that particular portion of the website rather than stacking up while the rest of the page is being loaded.
Images may be automatically loaded to reduce load times with lazy loading functions incorporated inside many WordPress image optimization plugins, such as Smush.
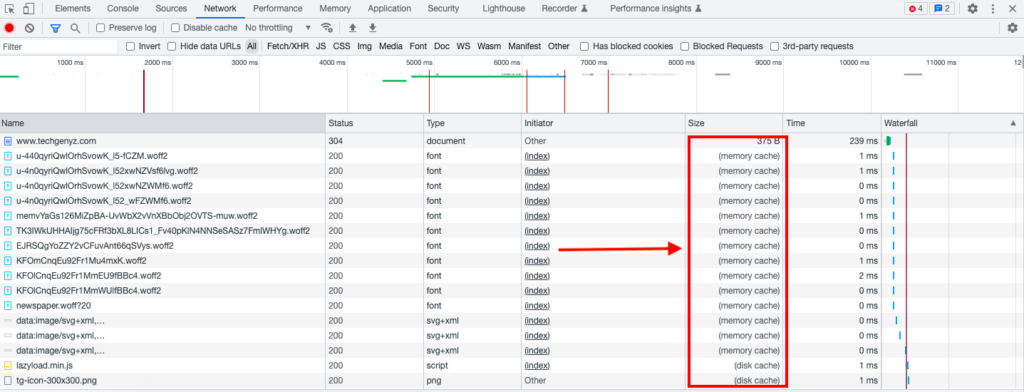
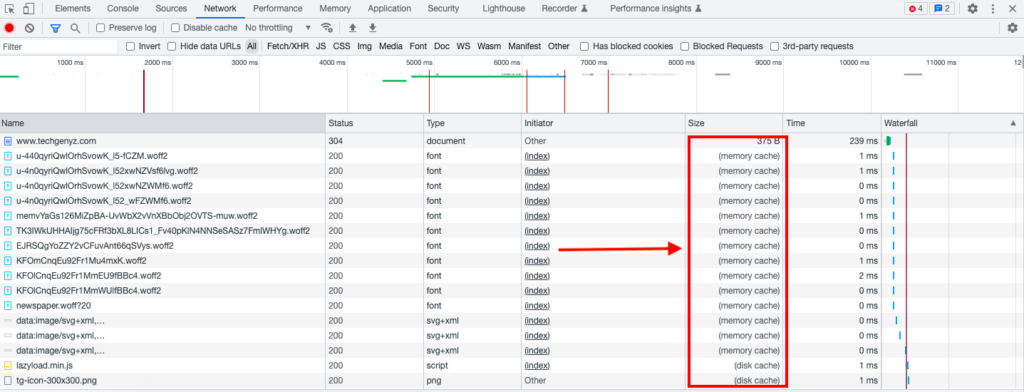
5. Use website fonts as effectively as you can
Web fonts, which are used to optimize your website’s performance, can positively affect your website’s load time. This is due to web fonts that are smaller in size being delivered more rapidly.
Properly configuring web fonts can help optimize your website’s performance. This is because optimized web fonts are smaller in file size and delivered more quickly.
Text elements may not automatically display if the typeface on the computer is not in its cache as long as the site preloads the font. Nevertheless, using the fallback font yield adverse consequences to your CSS score.
6. Make improvements to your WordPress hosting
If your webpage is especially slow to load, it may be time to upgrade your web hosting. To quote an instance, expanding from shared hosting to a dedicated hosting plan can be an effective way to boost LCP.
A solid WordPress host plays a critical function in your site’s efficiency. It affects the speed as well as the security of your website. So, it’s not something we advise skimping on, especially if you’ve got a big or complex site.
The easiest method to improve your core web vital issues like site loading is to upgrade your hosting service, which increases its loading speed significantly.
7. Provide appropriate values for images and embed them
Any CLS score over 0.1 is said to be unfavorable, and often, it’s because there is a lot of media, advertising content, or embedded content without dimensions in the CSS file.
To increase your score, you need to handle sizes properly. Setting the proper width and height can help the browser allocate the right amount of space on the web page while the element is loading. In addition, provide good source material and consistently sized images for high-resolution digital graphics and embeds.
Conclusion
To improve the overall experience your users get when browsing your website, don’t forget to update your user experience on an ongoing basis continuously. These tools and plugins will make this a lot easier, saving you a lot of time in the long run.
However, if you require a bit more developer skill, DreamHost has the expertise and resources you can rely on to complete your core web vitals upgrades and other projects successfully.
WordPress already preloads the first photo and is working to establish a project team to work on core web vitals. Cloudflare has already deployed many things that will make your webpage faster.